
Welcome to this implementation guide between Google Maps and Hector!
The purpose of this integration is to display maps in several Hector pages, allowing you to visually see a location belonging to an asset on an interactive map. What’s more, if used in conjunction with the transfer order, you’ll be able to view road itineraries directly on the card.
Does it make you want to take advantage of this new feature? Let’s find out how to activate this integration in your environment.
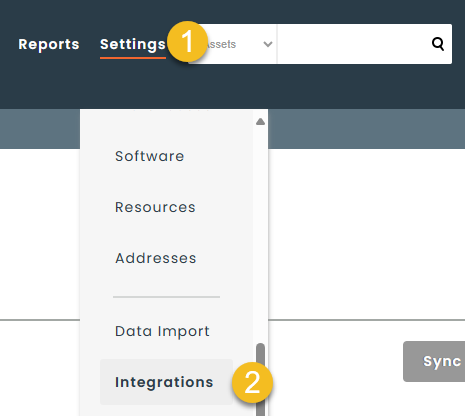
1. Integrations
Navigate to Settings > Integrations.

2. Other Tab
Click on the Other tab and you should see the Google Maps integration.

3. Usage according to package
For Shield / Armor customers, you will be asked to purchase this integration using the shopping cart button.

For Castle customers, you can activate it now by clicking on the Add button.

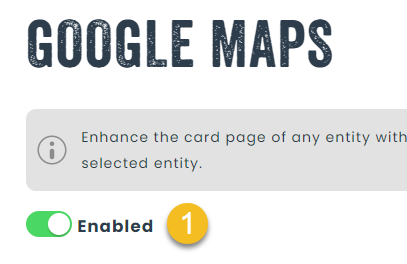
4. Configuration
You’ll be taken to an integration configuration page. Start by activating the integration in the application.

Next you can control where an interactive map will be displayed in Hector. Simply select the entities* and then click on Save and Integrate to activate the integration.
* Some of the options may not appear depending on which modules are activated in your environment.

5. Validation
Navigate now to a stockroom with an address in the application. If all has gone well, you should see a map displayed to the right of the listing information.

